テーブルタグを変更してエラーを解決!表のモバイルユーザービリティを簡単に上げる方法
はじめに
はてなブログを使っていますが、Google Search Consoleで、モバイルユーザービリティのエラーが表示されました。
記事に載せた表形式が原因なのですが、テーブルタグを変更することで簡単に対応できたので、モバイルユーザビリティを改善するのに役立ってもらえればと、その経緯や内容について紹介します。
- はじめに
- モバイルユーザビリティのエラー内容
- エラーの解決策:クリック可能な要素が近すぎます
- エラーの解決策:コンテンツの幅が画面の幅を超えています
- Google Search Consoleへ修正完了をお知らせ
- 最後に
モバイルユーザビリティのエラー内容
エラーの発生について、Google Search Consoleからメールが届き気づきました。
Google Search Consoleを確認してみると、2件のエラーを確認。

①クリック可能な要素が近すぎます
②コンテンツの幅が画面の幅を超えています
①はよくわかりませんでしたが、②については、先日公開した「KYB:公表物件名の一覧リスト、現在124件(建物やマンションの免震・制震データ改ざん問題)」の記事についてのエラーだと、すぐピンときました。
詳細を見ると、①も②も同じ記事のエラーということがわかりました。
エラーの解決策:クリック可能な要素が近すぎます
文章の通り、URL等のリンクできる要素同士が近いので、離せば良いのだろうと、記事を確認。
ですが、複数のリンクが隣接している箇所はなく、なぜこのようなエラーが出たのか不思議でした。
記事の更新ボタンを押すだけで、放ってほいてもエラーが解消するという口コミもありましたが、理由なしにエラーが出るはずがないと信じ、結局のところ、リンク要素と隣接している文章に余白を設けて、間隔を広げてみるという対処をしてみました。
エラーの解決策:コンテンツの幅が画面の幅を超えています
記事作成当初の画面
記事の作成時、Excelで作成した表をコピーして、はてなブログに貼り付けました。
貼り付けた時の見た目はこのような感じです。

白色の欄に対して、表の右側がはみ出ています。
なんか変だなぁと思いつつも、プレビュー画面ではきちんと表示されていたので大丈夫だろうとそのまま記事を公開しました。
HTMLのテーブルタグを変更し対応
対応は簡単です。
表の幅がサイズ固定で記述されていたので、表示幅に合わせて変化するようパーセンテージの記述に変更しました。
変更前のコード
<table width="727">
<tbody>
<tr>
<td width="32">No.</td>
<td width="330">物件名</td>
<td width="140">所在地</td>
<td width="75">大臣認定不適合</td>
<td width="75">お客様<br /> 基準外</td>
<td width="75">不明</td>
赤字の数字「727」は、青字の数字を全て足した数字になっています。
変更後のコード
<table width="100%">
<tbody>
<tr>
<td width="4.4%">No.</td>
<td width="45.4%">物件名</td>
<td width="19.3%">所在地</td>
<td width="10.3%">大臣認定不適合</td>
<td width="10.3%">お客様<br /> 基準外</td>
<td width="10.3%">不明</td>
赤字のパーセンテージ「100%」は、青字のパーセンテージを全て足した数字とします。
変更後の画面がこちら。

これで、画面の幅に合わせて、最大幅(100%)で表が表示されるようになりました。
Google Search Consoleへ修正完了をお知らせ
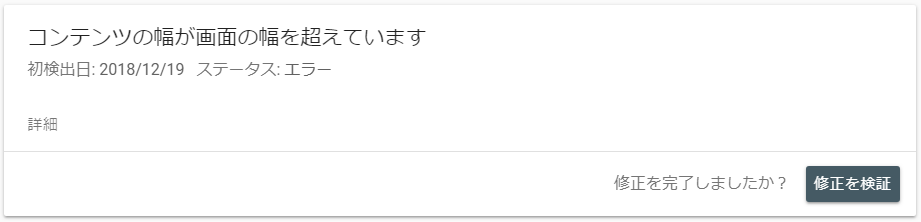
コード修正し記事を更新したら、Google Search Consoleで、修正完了したことを知らせます。

「修正を検証」をクリックしましょう。
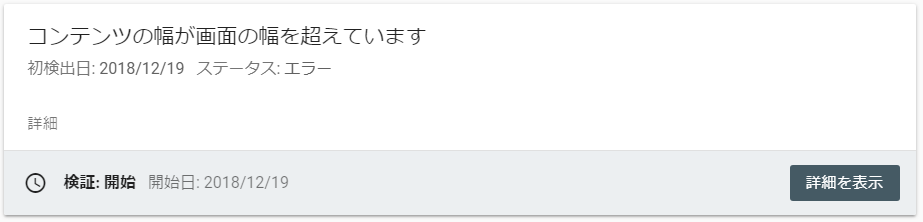
初期検証が始まります。

表示が変わり、「検証:開始」となりました。

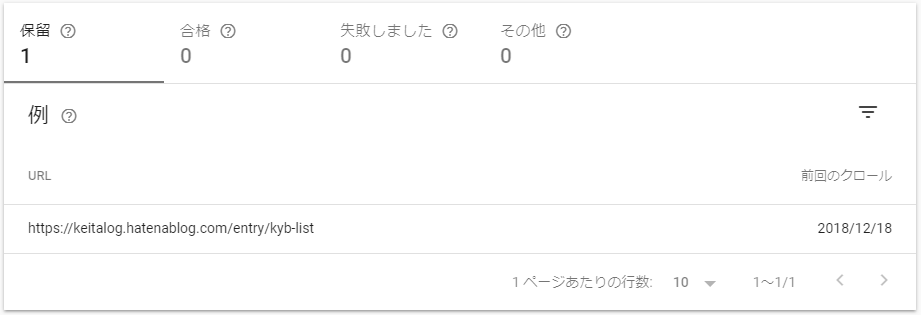
検証が開始しても、すぐに合格とはなりません。保留というステータスになっています。

※2019/1/18 追記
保留のまま一向にステータスが変わりません。。前回のクロールが2018/12/18のまま更新されないので、Fetch as googleでクロールをリクエストしました。再度待ちます。
※2019/3/18 追記
検証に合格しました!3か月待ちに待った嬉しい結果です!
モバイルユーザビリティの検証に合格!原因や対策もドンピシャでエラー表示の問題を解決できました。の記事に、合格時に届いたメールやGoogle Search Consoleの画面などを載せていますので、良ければご覧ください。
最後に
合格か失敗が判明するまでに、数日かかると思っていましたが、結果3か月かかりました。
最善を尽くしても、なかなか最後まで気を抜けません。
お役に立てば幸いです。ぜひ、お試しあれ!