はてなブログでLINE風やTwitter風に吹き出し会話をカスタマイズする方法。CSSをコピーするだけです。
はじめに
吹き出し会話、いいですよね。
せっかく使うなら、真っ白の吹き出しじゃなくてLINE風やTwitter風にした方がポップだし馴染み深いなぁなんて思う方もいるかと思います。
そんな方向けに、コードをコピーするだけで使えるCSSコードを紹介します。
吹き出し会話の設定方法
吹き出し会話の設定方法や使い方について、別記事でまとめていますのでこちらを参照ください。
LINE風にカスタマイズ
完成イメージ

CSSコード
クラス名と画像URLは個別に設定して下さい。
.entry-content .left-fukidashi{
position: relative;
width: 80%;
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #fff;
background-color: #5ae628;
z-index: 1;
}
.entry-content .right-fukidashi {
position: relative;
width: 80%;
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #fff;
background-color: #F2F2F2;
z-index: 1;
}
.entry-content .left-fukidashi {
margin: 20px 20% 40px 0;
}
.entry-content .right-fukidashi {
margin: 20px 0 40px 19%;
}
.entry-content .left-fukidashi::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #fff;
border-bottom: 2px solid #fff;
background-color: #5ae628;
z-index: 2;
}
.entry-content .right-fukidashi::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #fff;
border-bottom: 2px solid #fff;
background-color: #F2F2F2;
z-index: 2;
}
.entry-content .left-fukidashi::before {
right: -7px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.entry-content .right-fukidashi::before {
left: -7px;
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.entry-content .left-fukidashi::after,
.entry-content .right-fukidashi::after {
position: absolute;
content: "";
width: 80px;
height: 80px;
top: -10px;
border-radius: 40px;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
}
.entry-content .left-fukidashi::after {
right: -110px;
}
.entry-content .right-fukidashi::after {
left: -110px;
}
@media screen and (max-width: 620px) {
.entry-content .left-fukidashi,
.entry-content .right-fukidashi {
width: 70%
}
.entry-content .left-fukidashi {
margin-right: 30%;
}
.entry-content .right-fukidashi {
margin-left: 30%;
}
}
@media screen and (max-width: 478px) {
.entry-content .left-fukidashi::after,
.entry-content .right-fukidashi::after {
width: 60px;
height: 60px;
border-radius: 30px;
}
.entry-content .left-fukidashi::after {
right: -84px;
}
.entry-content .right-fukidashi::after {
left: -84px;
}
}
.クラス名::after {background-image:url(画像URL);}
.クラス名::after {background-image:url(画像URL);}
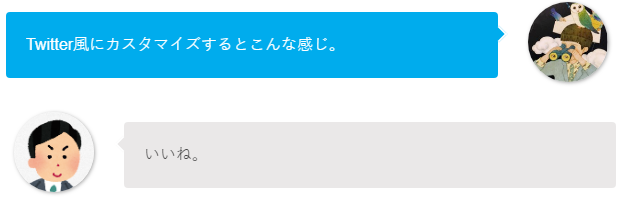
Twitter風にカスタマイズ
完成イメージ

CSSコード
クラス名と画像URLは個別に設定して下さい。
.entry-content .left-fukidashi{
position: relative;
width: 80%;
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #fff;
background-color: #00aced;
color: #fff;
z-index: 1;
}
.entry-content .right-fukidashi {
position: relative;
width: 80%;
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #fff;
background-color: #eae8e8;
z-index: 1;
}
.entry-content .left-fukidashi {
margin: 20px 20% 40px 0;
}
.entry-content .right-fukidashi {
margin: 20px 0 40px 19%;
}
.entry-content .left-fukidashi::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #fff;
border-bottom: 2px solid #fff;
background-color: #00aced;
z-index: 2;
}
.entry-content .right-fukidashi::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #fff;
border-bottom: 2px solid #fff;
background-color: #eae8e8;
z-index: 2;
}
.entry-content .left-fukidashi::before {
right: -7px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.entry-content .right-fukidashi::before {
left: -7px;
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.entry-content .left-fukidashi::after,
.entry-content .right-fukidashi::after {
position: absolute;
content: "";
width: 80px;
height: 80px;
top: -10px;
border-radius: 40px;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
}
.entry-content .left-fukidashi::after {
right: -110px;
}
.entry-content .right-fukidashi::after {
left: -110px;
}
@media screen and (max-width: 620px) {
.entry-content .left-fukidashi,
.entry-content .right-fukidashi {
width: 70%
}
.entry-content .left-fukidashi {
margin-right: 30%;
}
.entry-content .right-fukidashi {
margin-left: 30%;
}
}
@media screen and (max-width: 478px) {
.entry-content .left-fukidashi::after,
.entry-content .right-fukidashi::after {
width: 60px;
height: 60px;
border-radius: 30px;
}
.entry-content .left-fukidashi::after {
right: -84px;
}
.entry-content .right-fukidashi::after {
left: -84px;
}
}
.クラス名::after {background-image:url(画像URL);}
.クラス名::after {background-image:url(画像URL);}
最後に
このコードを活用すれば、カラーコードを変更するだけで見た目を変えることができます。今回紹介しておりませんが、Facebook風やInstagram風の吹き出し会話にも挑戦してみてはいかがでしょうか。
少しでも参考になれば幸いです。
ぜひ、お試しあれ!